I consider things like loading indicators, success notifications, error handling, and other user experience niceties as “little things.” They can make a product more enjoyable to use, more helpful, and less confusing — but they’re typically not going to move the needle in a meaningful way for the business on an individual basis. I’ve found that there are consistent opportunities to fit these kinds of little things into your design and development plans without costing you business priorities, and in aggregate they can elevate the overall user experience of a product.
Examples
Success notifications:
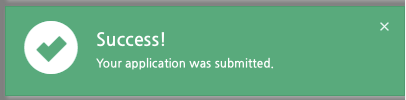
One of my favorite little things is a checkmark that appears after you’ve successfully done something, such as adding an item to a list or updating a profile. I refer to this as a “success notification,” which come in many varieties.


- The text that accompanies the checkmark can say whatever is appropriate for the action that the user took (e.g., “Added” or “Updated!”)
- In some cases, it’s fine for the message / checkmark to automatically fade away after a second
- Bonus points if the user sees the checkmark draw itself (but this is of course more time consuming to implement)
Loading indicators:
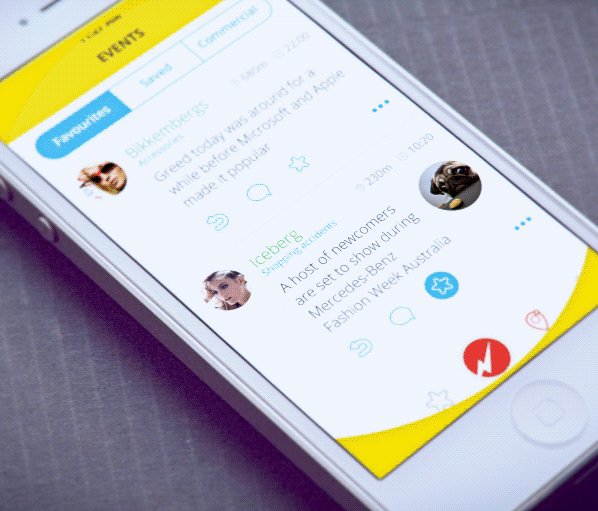
Waiting for a page / screen / module to load can be frustrating for a user if it lasts more than a second, so having a nice loading indicator is an opportunity to prevent dissatisfaction. Any kind of indicator is better than nothing (e.g., a simple spinner), but some extra effort can make it a good experience.
Seeing the above isn’t so bad, right? It makes me think about the indicator, as opposed to the fact that the data on the screen hasn’t loaded yet.
Compare that to a very basic loading indicator:

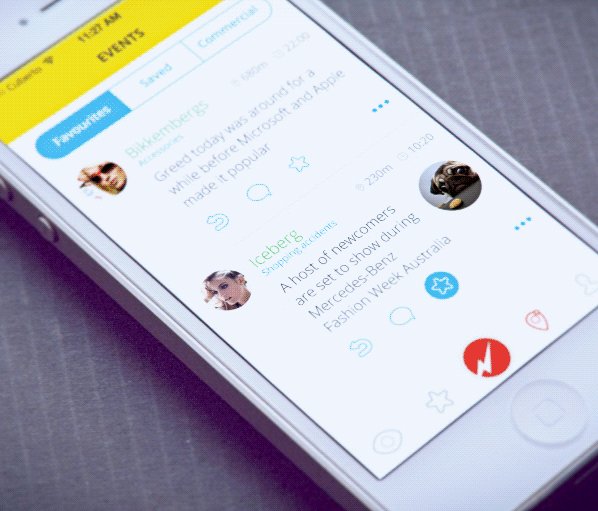
And compare both of those to a complex (and very nice) example that’d take more time than most early-stage companies have for this kind of thing:

So where should you end up on this? How about a spinner, but a little more interesting than the most basic kind, such as:

It’s great to find ways to reduce loading times (such as by caching data, removing unnecessary data, or loading multiple things asynchronously), but loading time is a reality and you can prevent it from being an unpleasant one.
Error handling:
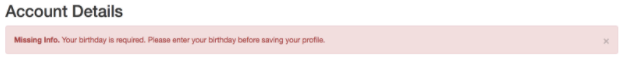
Plenty has been written about creative 404 pages, but error messages are another area that deserves attention.

I’ve seen error messages that aren’t clear what the problem is, aren’t helpful with how to resolve the problem, and don’t seem like they fit into the design of the application that they’re a part of. A little bit of descriptive text goes a long way, and a tiny bit of design attention is better than nothing.

Don’t overlook error messages as part of your user experience approach.
Planning
I like to have yearly, quarterly, and monthly plans when it comes to roadmapping.* These plans outline an approach to hit company goals while solving for user needs. Examples of company goals are increasing sales by X% or $Y, or reducing churn by Z%, within a set period of time.** A roadmap should be focused on achieving company goals while solving customer problems, but with some planning, you can likely also fit in some “little things” along the way.
I suggest doing advance planning for the little things just like you should be doing advance planning for the bigger things that are aimed at company goals. If you identify something that could be made nicer with a little thing, add it in your backlog or other type of planning documentation and prioritize it appropriately.
At any time, if something needs to get bumped from your plans, it should be the little things. With this approach, you’ll be focused on company goals and solving important customer problems, while also delivering value via the kinds of nice little things that are often missing from products to improve a user’s experience.
*I also build an idea of where things might be more than a year into the future, but that’s on a higher level with less detail because things are expected to change over time. Things also change within a quarter or even a month, but items on a roadmap within the next quarter are typically rearranged and not cancelled, while items more than a quarter out are more likely to be cancelled. So, have a vision for where things can be in the future, but don’t spend significant time on the detail.
**It’s important for any goal to have a target (i.e., a number to achieve), a deadline (i.e., how much time you have to achieve it), and a clear way to measure progress. Define success, measure it, learn from it, and report on it.